Category: WordPress
-

Time to switch to a block theme
I enjoyed using the Ubergrid theme for many years, with its characteristic masonry home page layout. However, as the theme authors never upgraded it to a block theme, I thought it was time to change it.
-

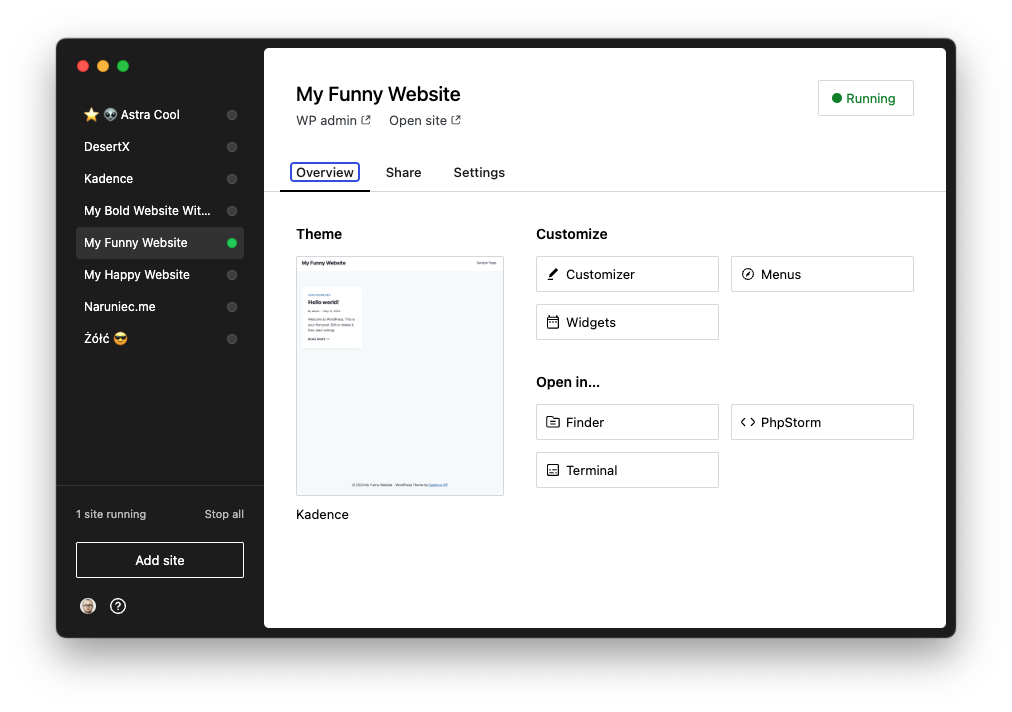
Deploy Studio sites to WordPress.com
Recently, in WordPress.com, we launched a new local development environment tool called Studio. It allows creating local WordPress sites and sharing them with clients for review. See how you can use it with GitHub deployments to push your local changes to WordPress.com.
-

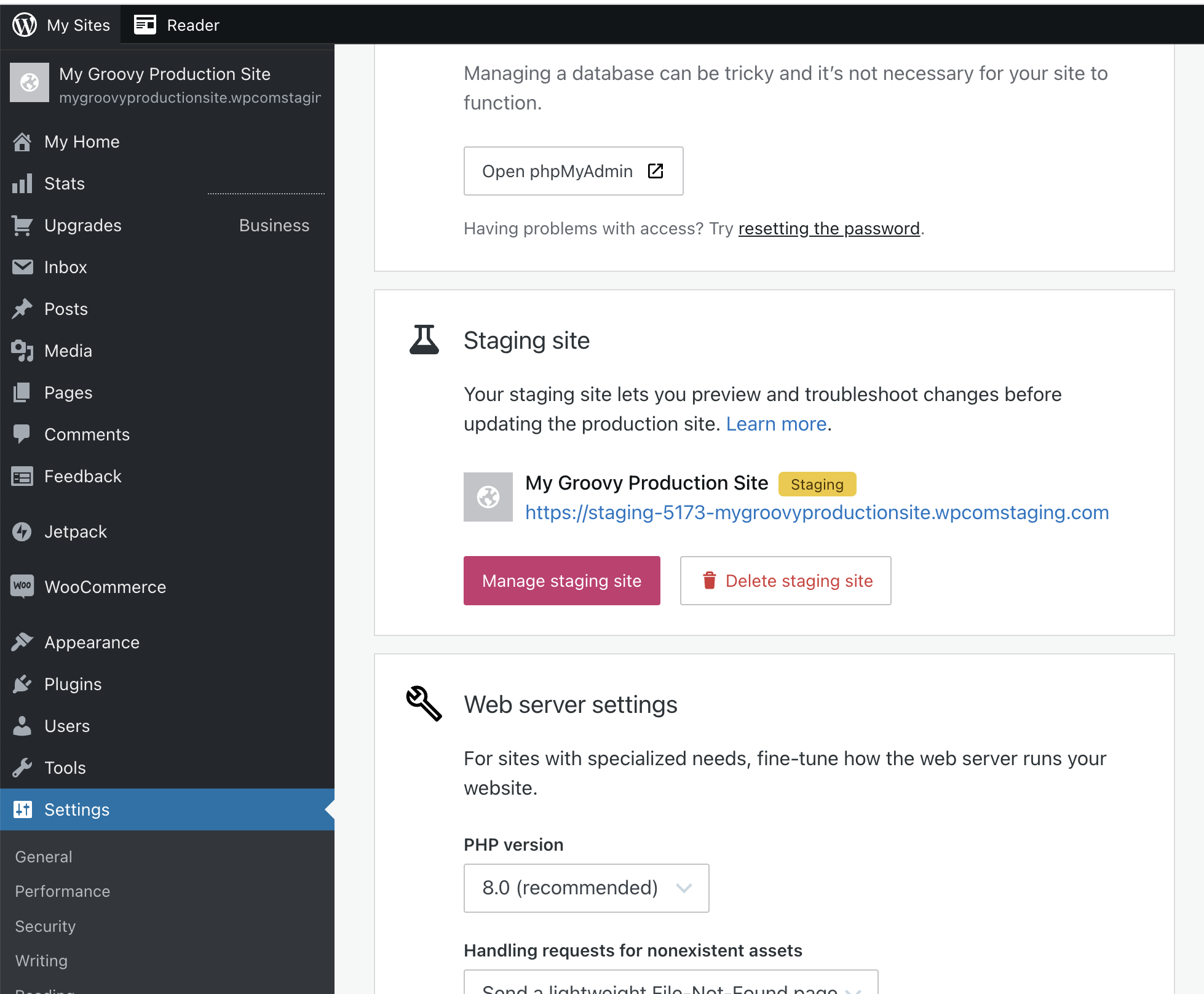
Staging Sites on WordPress.com
WordPress.com users have been missing the staging sites feature for years. I’m excited that it changed this month!
-

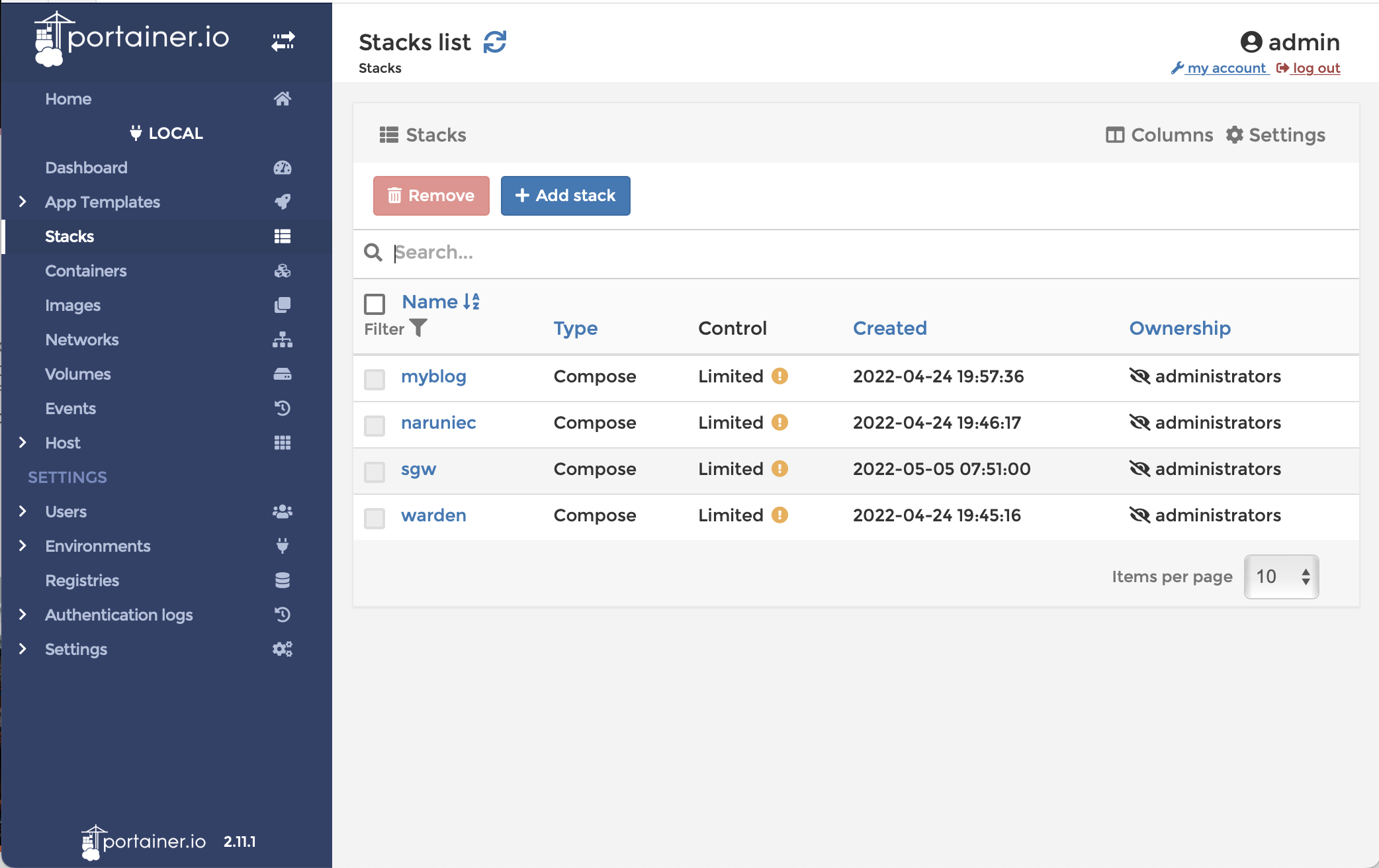
How to use Warden/Docker for WordPress development
Check how to use Warden CLI tool to orchestrate Docker-based environments for local WordPress development.